Jak navrhnout CTA pro web nebo newsletter a zvýšit konverze
13. 10. 2021
Webový Online Pilot
Dosáhli jste stabilní organické návštěvnosti webu nebo prokliků u newsletterů, ale stále se nemůžete zbavit nevalného konverzního poměru? Poradíme vám, jak navrhnout CTA pro webové stránky i newsletter, které zdvihne jejich úspěšnost.
Jak navrhnout CTA pro web a newsletter
Tematika CTA se točí kolem zaujetí čtenáře obsahu a následné přesvědčení k dokončení konverze – stažení e-booku, registrace ke službě nebo objednání zboží na eshopu. Klíčovou částí CTA je jeho text, který by měl stručně a jasně vyzvat ke kýžené akci. Jak ale takové Call To Action navrhnout a zakomponovat do webových stránek?
CTA se může na webových stránkách nebo v newsletteru objevovat v několika podobách:
- tlačítko,
- banner,
- textový odkaz.
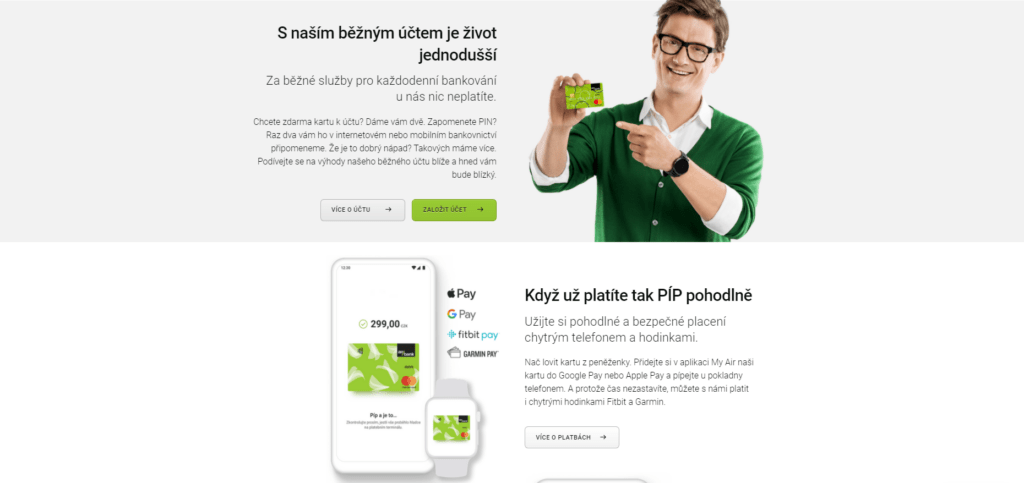
Ve všech případech by na sebe mělo nějakým způsobem upozornit. Proto se často používají výrazné barvy, které více či méně zapadají do firemní identity. Populárními barvami jsou zelená a modrá, nejméně využívaná je šedá (tlačítko pak vypadá jako neaktivní).
Čitelnost a barva výzvy k akci
Barva CTA tlačítka by měla být kontrastní ke svému okolí i obsahu. Vybírejte ji tedy tak, aby tlačítko v pozadí nezapadlo. Stejně tak výrazný by měl být text CTA – vyvarujte se tedy použití stejné barvy v různých odstínech. Například světle modrá na tmavě modré nepůjde pořádně přečíst.

Kolem CTA pak nechte dostatek místa. Návštěvníka by v okolí výzvy k akci nemělo nic rozptylovat.
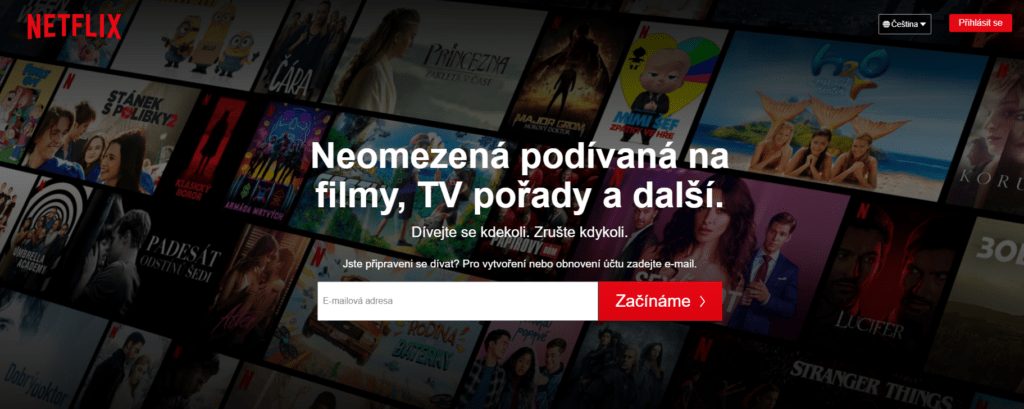
K upoutání pozornosti můžete využít i nejrůznější grafické prvky, jako jsou například decentní šipky upozorňující na text CTA. Nenuceně pak působí ilustrační fotografie, jejichž objekt zájmu se dívá směrem k výzvě k akci.

Design CTA pro web a newsletter
CTA na webu i v newsletteru by mělo mít čistý a jednoduchý design. Nepoužívejte příliš mnoho tlačítek ani textu. Přehršel výzev k akci zapříčiní leda tak zmatek a opuštění stránky.
Smyslem Call To Action je návštěvníka navést k akci, kterou chcete, aby provedl. Když mu dáte příliš možností na výběr, tak si paradoxně nevybere vůbec. A pokud ano, tak se nedočká takového pocitu uspokojení, jelikož bude pořád přemýšlet, zda se rozhodl správně.
Kromě obsahu přemýšlejte i nad velikostí fontu či tlačítka. Oboje by mělo být dobře čitelné a ovladatelné i na menších displejích mobilních telefonů nebo tabletů.
Styl, v případě tlačítka i tvar, CTA by měl korespondovat se zbytkem webu nebo s landing page na kterou odkazuje. Držte se tedy stejného fontu, stejných barev a hlavně obsahu. Nikdy v CTA neslibujte to, co uživatel na dané stránce nemůže najít.
Kam umístit výzvu k akci
Výzva k akci by měla být umístěna na dobře viditelném místě. Konkrétní pozice tedy závisí na povaze textu. V případě klasických CTA se držte konvenci – například tlačítko pro přihlášení budou uživatelé automaticky hledat v pravém horním rohu, tak proč to měnit.
Nejčastěji se CTA nachází zhruba uprostřed stránky, platí přitom, že čím je nabídka nákladnější nebo pokud se týká peněz, pojištění apod., tím níže by se měla výzva k akci objevovat.
Nemusíte přitom zůstávat pouze u jednoho CTA na stránku. Běžně se můžete setkat s CTA nad ohybem, uprostřed i na konci stránky. Ve všech případech však dbejte na jednoduchost a eleganci provedení.

Jak na párová CTA tlačítka
Specifické situace vyžadují použití více tlačítek současně – typicky páru. Můžete se s nimi setkat například u push notifikací na webech, které vás vyzývají k povolení/zamítnutí zasílání upozornění.
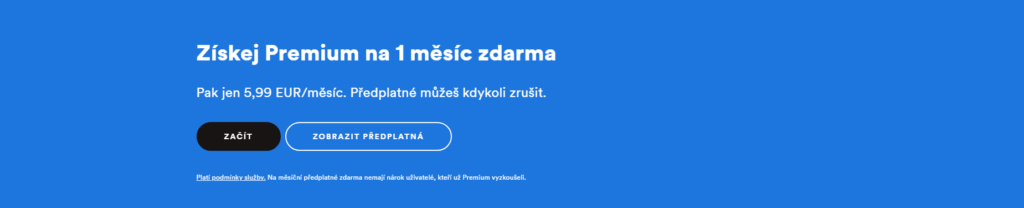
V případě designu párových CTA tlačítek je důležité zachovat určitou vizuální hierarchii. Primární tlačítko čili výzva, která je pro vás důležitější by měla vystoupit nad vše ostatní.
Zvýraznění dosáhnete volbou barevné kombinace tlačítka a textu, podtržením či velikostí. Alternativou jsou takzvaná „ghost button“, která místo výplně používají pouze konturu. Primární tlačítko je v takovém případě klasicky vyplněné a sekundární obtažené tahem.

Jak zvýšit úspěšnost vašich Call To Action
Výše uvedené odstavce naznačily, že design či vzhled CTA má stejný vliv na konverze webu jako samotný text. Bohužel vám však nikdo nemůže s jistotou říct, jaký návrh výzvy k akci přitáhne nejvíc zákazníků právě ve vašem případě.
Nasazením CTA na web nebo odesláním newsletteru tak cesta nekončí. Výzvy k akci byste měli podrobit analýze, sledovat míru prokliků a optimalizovat jejich podobu na míru vaší cílové skupině.
Skvělým pomocníkem optimalizace CTA je takzvané A/B testování, které porovnává úspěšnost různých variant tlačítek i textů. Tímto způsobem můžete otestovat:
- použití vhodné barvy podkladu, pozadí i písma,
- tvar tlačítka,
- text CTA,
- font.
Ke správnému umístění CTA vám zase pomohou heatmapy, jež sledují pohyb uživatele po stránce.
Reálná data a následná optimalizace mohou významně zvednout konverzní poměr webu i úspěšnost newsletterových kampaní. Pokud potřebujete s optimalizací nebo návrhem pomoct, nás neváhejte kontaktovat. Pomůžeme vám zlepšit vaše webové stránky i e-mailový marketing.